
Let me Introduce myself
I'm Junaid Abbas Mohammed, Passionate JavaScript developer with extensive experience in Vue.js, React.js, and Node.js. In addition to my professional roles, I’ve worked on personal projects during my studies, including building a portfolio website.
Proficient in Python, with hands-on experience using Chainlit and LangChain to create custom chatbots. I value good design and believe that the look and feel of an app are just as important as its core functionality. Enthusiastic about emerging new technologies, currently learning Solidity & Rust with plans to explore the Move language in the future.









Technologies that I work on
If I match your tech stack, don't hesitate to call me
Recently Done Projects

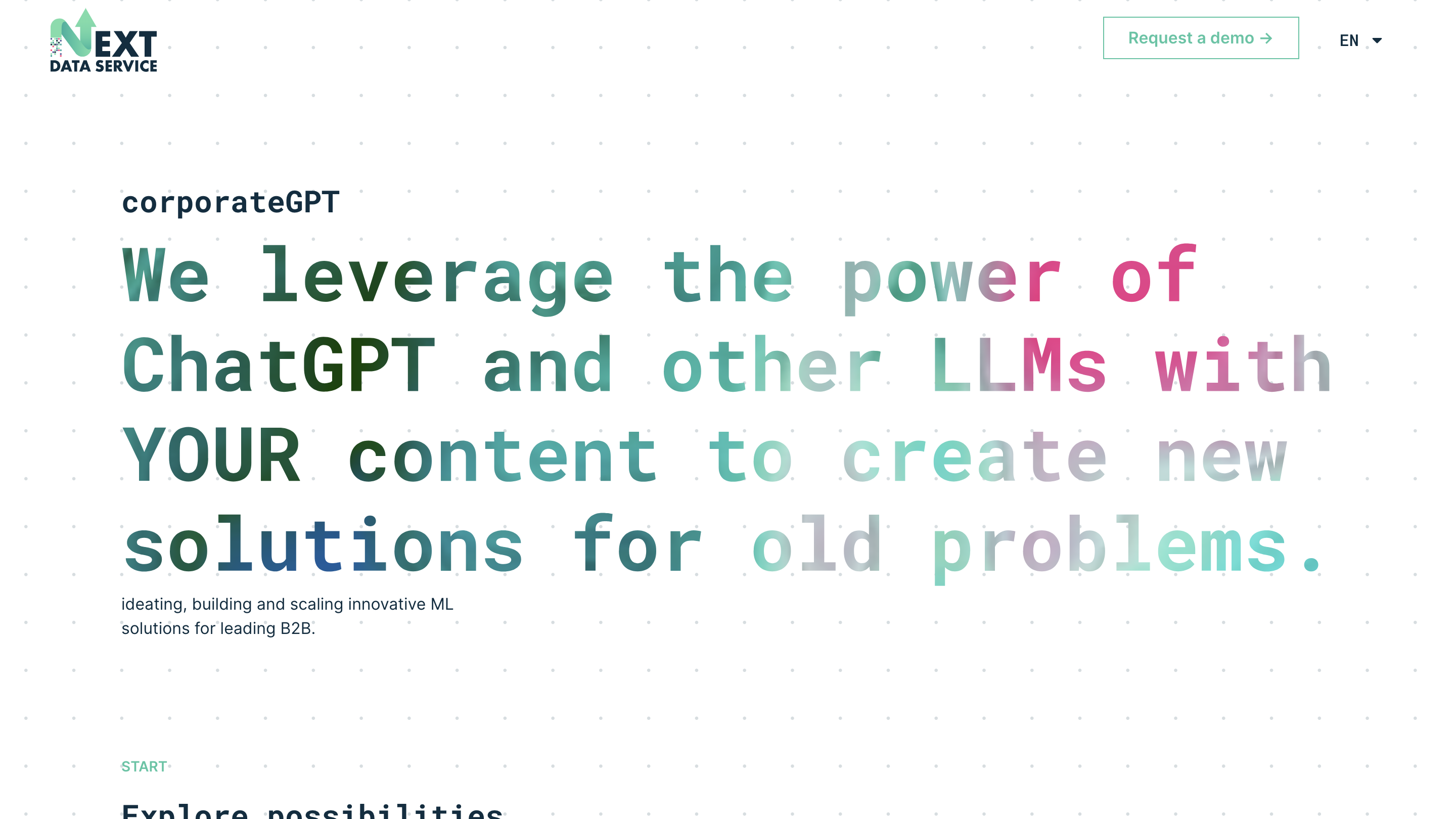
corporateGPT
Next Data Service AG - 1 yr 7 mos
At CorporateGPT, I served as the sole frontend developer for an admin interface enabling users and admins to create customized AI chatbots. These bots were trained on proprietary data and shared with users or employees. I built the interface using React, Tailwind CSS, TypeScript, and Material UI, leveraging Eldora UI components to deliver a polished user experience. Beyond frontend development, I also contributed to backend tasks using Python and Chainlit, ensuring seamless integration and delivering a comprehensive solution that enhanced user engagement and functionality.
Technologies used in this project:
- React Js
- Typescript
- Tailwind Css
- Chainlit
- Auth0
- Python

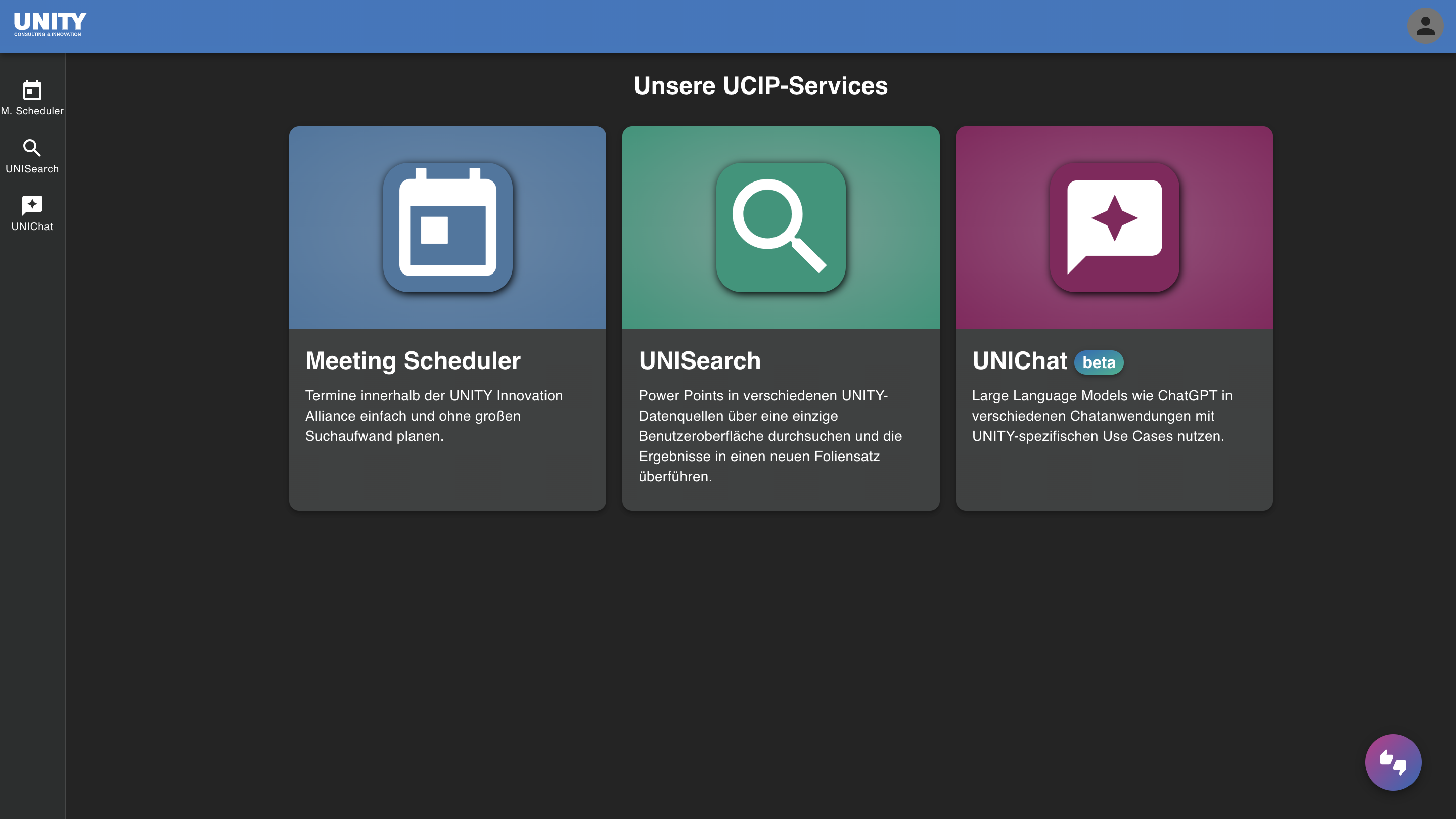
UCIP
Next Data Service AG - 1 yr 7 mos
I contributed to UCIP, the central platform for the UNITY Alliance, streamlining tools for consultants, sales, and accounting teams. Initially joining as the sole part-time frontend developer, I was soon hired full-time by Next Data Service. My primary role was leading the migration of UCIP from Vue 2 (webpack) to React 18, ensuring seamless integration of both technologies without disruption. Additionally, I mentored part-time developers, promoting frontend best practices. While primarily focused on frontend, I also contributed to backend development in Python as needed.
Technologies used in this project:
- React Js
- Typescript
- Framer-motion
- Vue Js
- Node Js
- Python
- AKS

Pushbox
Pushbox is a trello like project management web app. During my 8 months journey in Wobe I learned the importance of team work while working on this project. With the help of my colleagues, I started writing API in GraphQL and code in vue 2.
Technologies used in this project:
- Vue 2
- Node Js
- GraphQL
- MongoDb
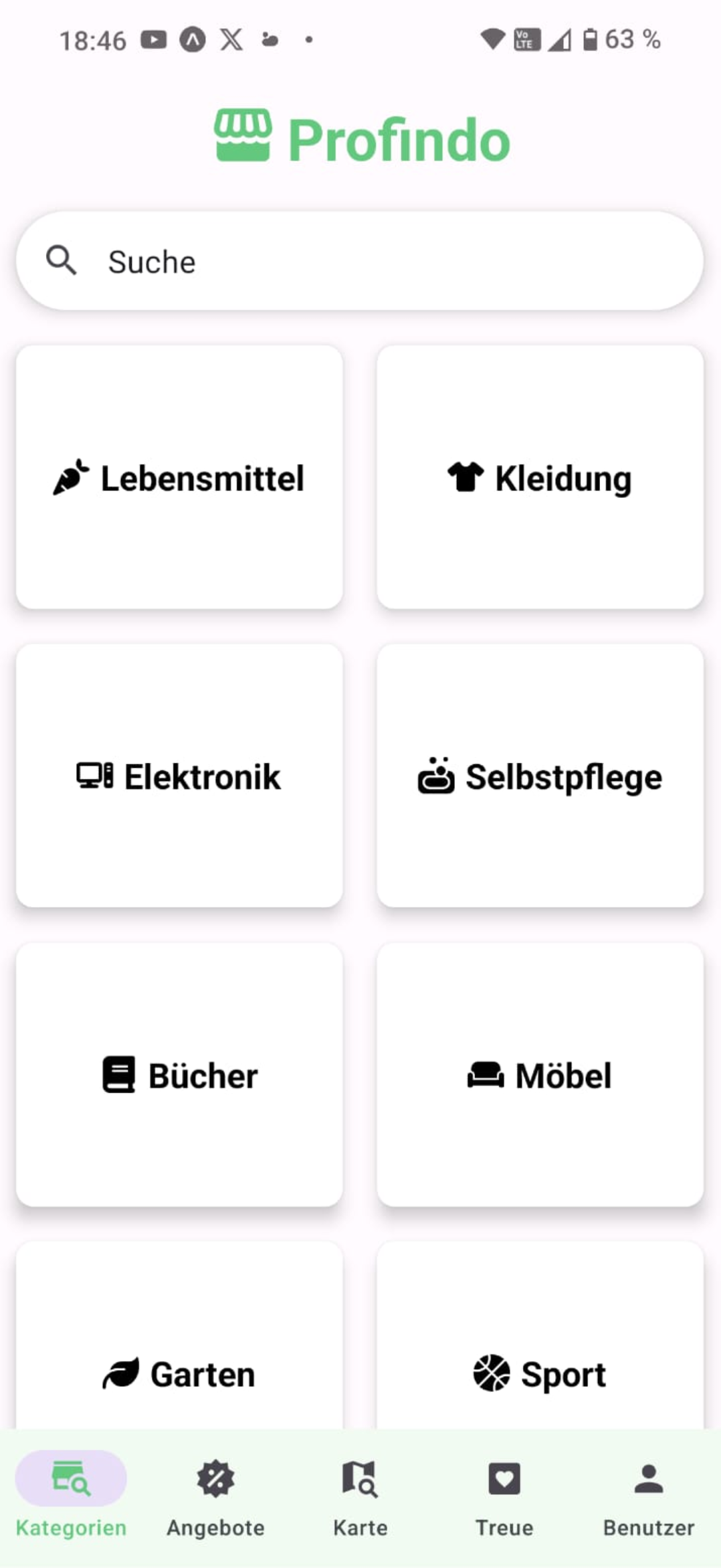
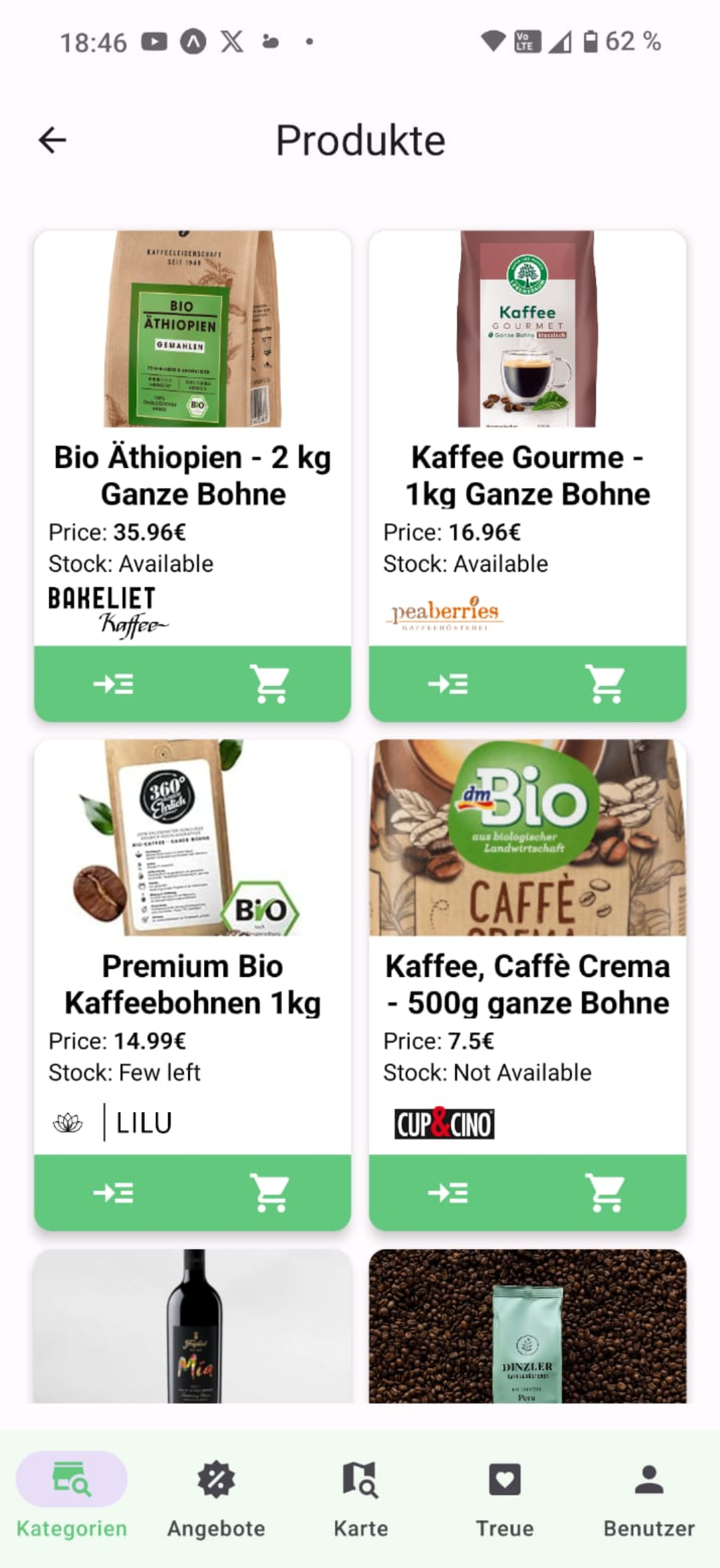
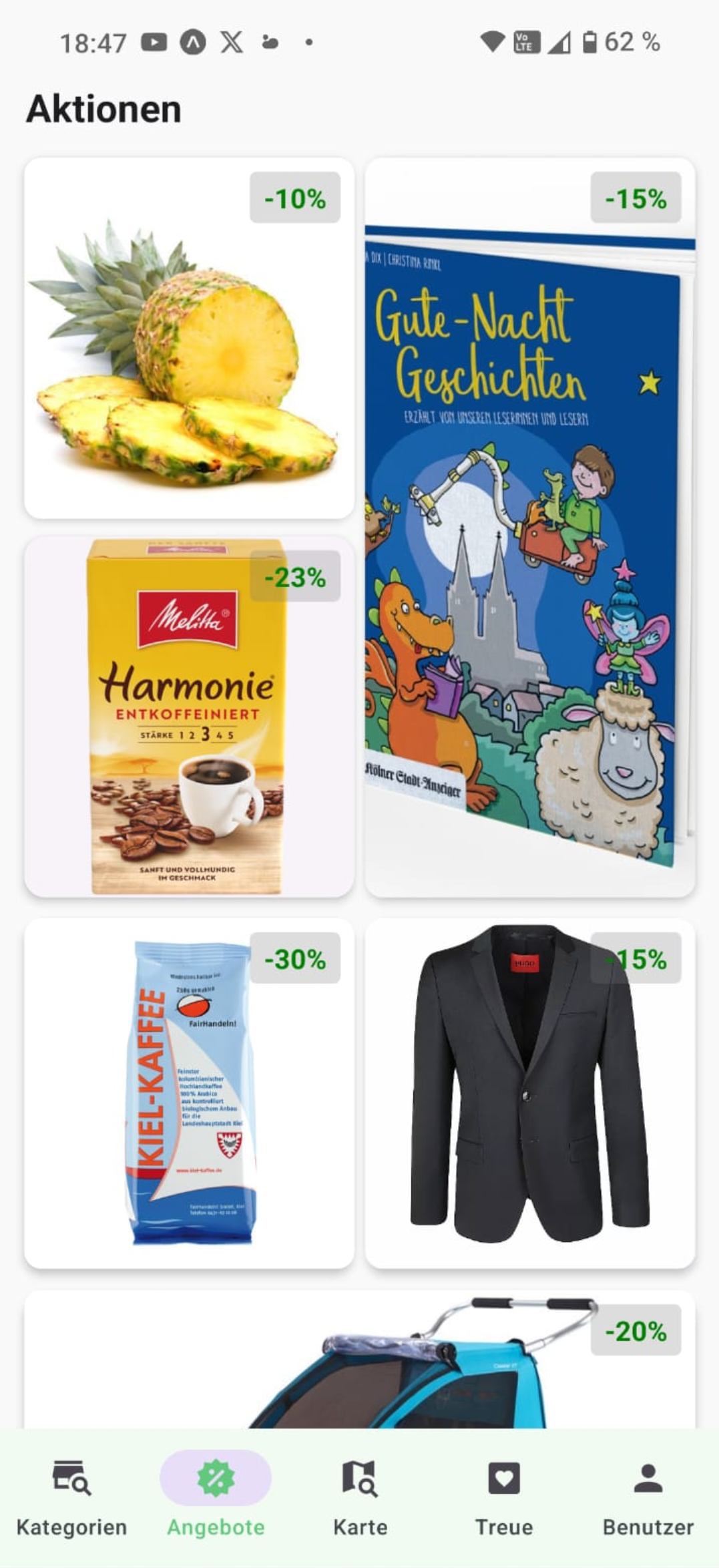
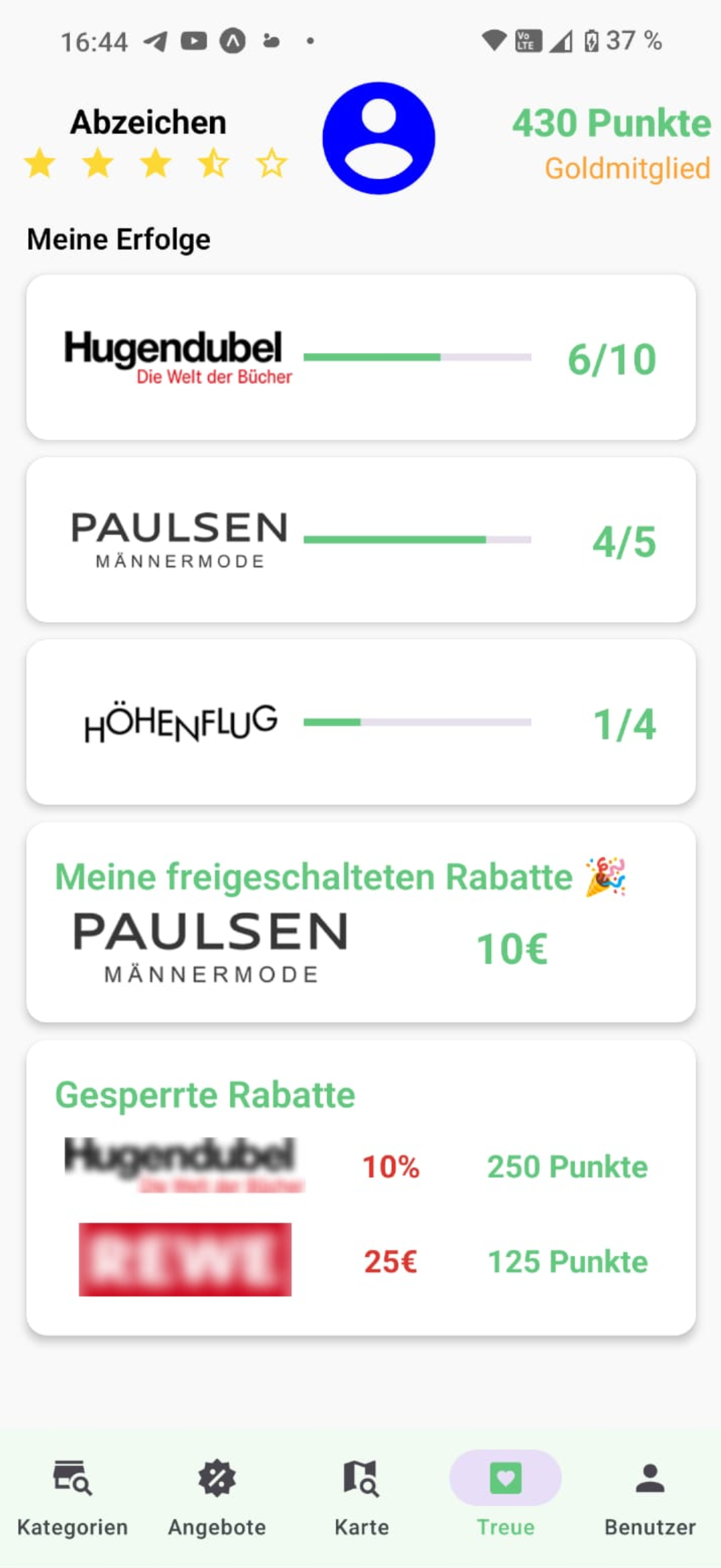
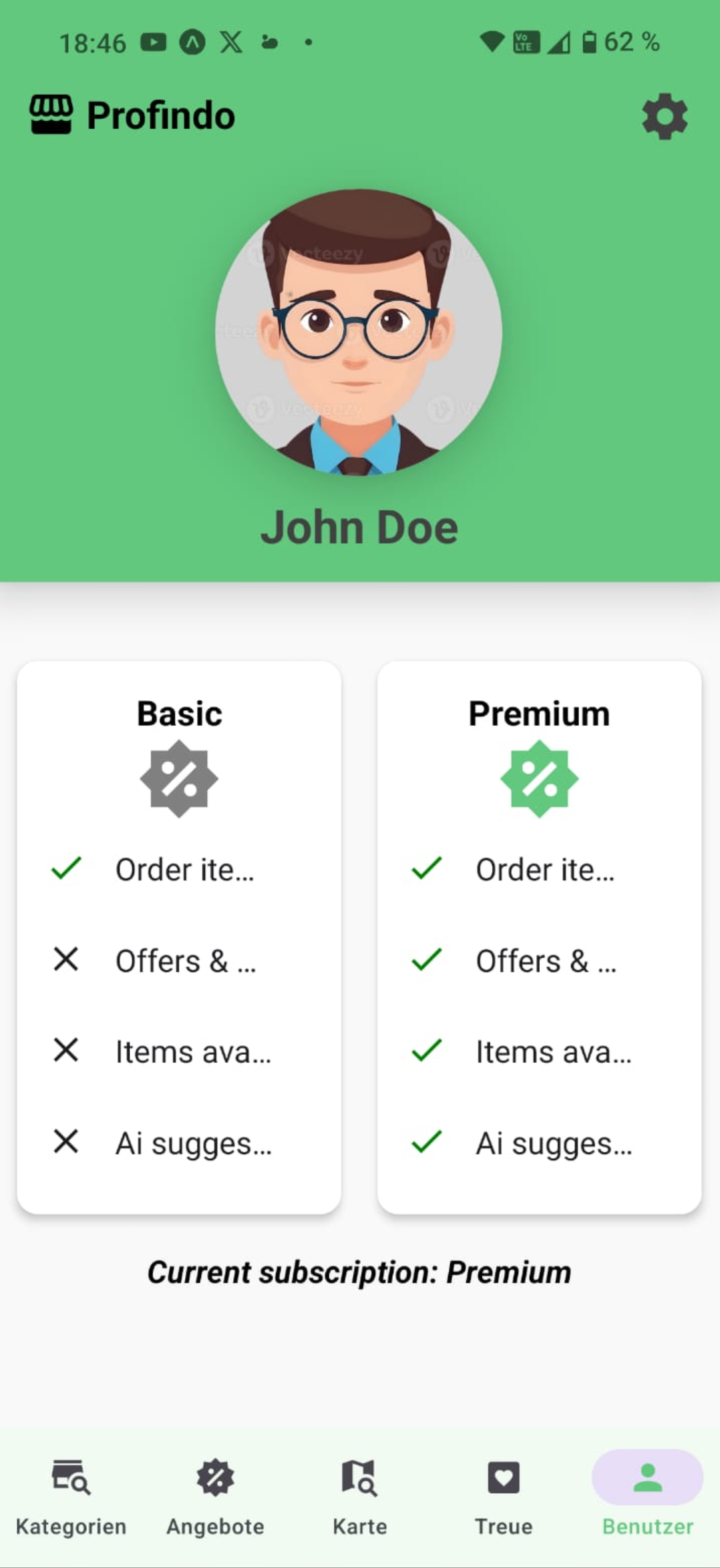
Profindo
Profindo was a startup concept developed by a colleague, aimed at building a platform to provide detailed information on products available in supermarkets and small shops, while also offering a loyalty program for regular customers. The goal was to streamline the shopping experience and reward customer loyalty. I played a key role in bringing this idea to life by developing the Minimum Viable Product (MVP). This prototype was used to present the concept to potential investors and gather feedback during university startup competitions, allowing us to refine the platform's functionality and business model.
Technologies used in this project:
- React Native
- Typescript
- Expo

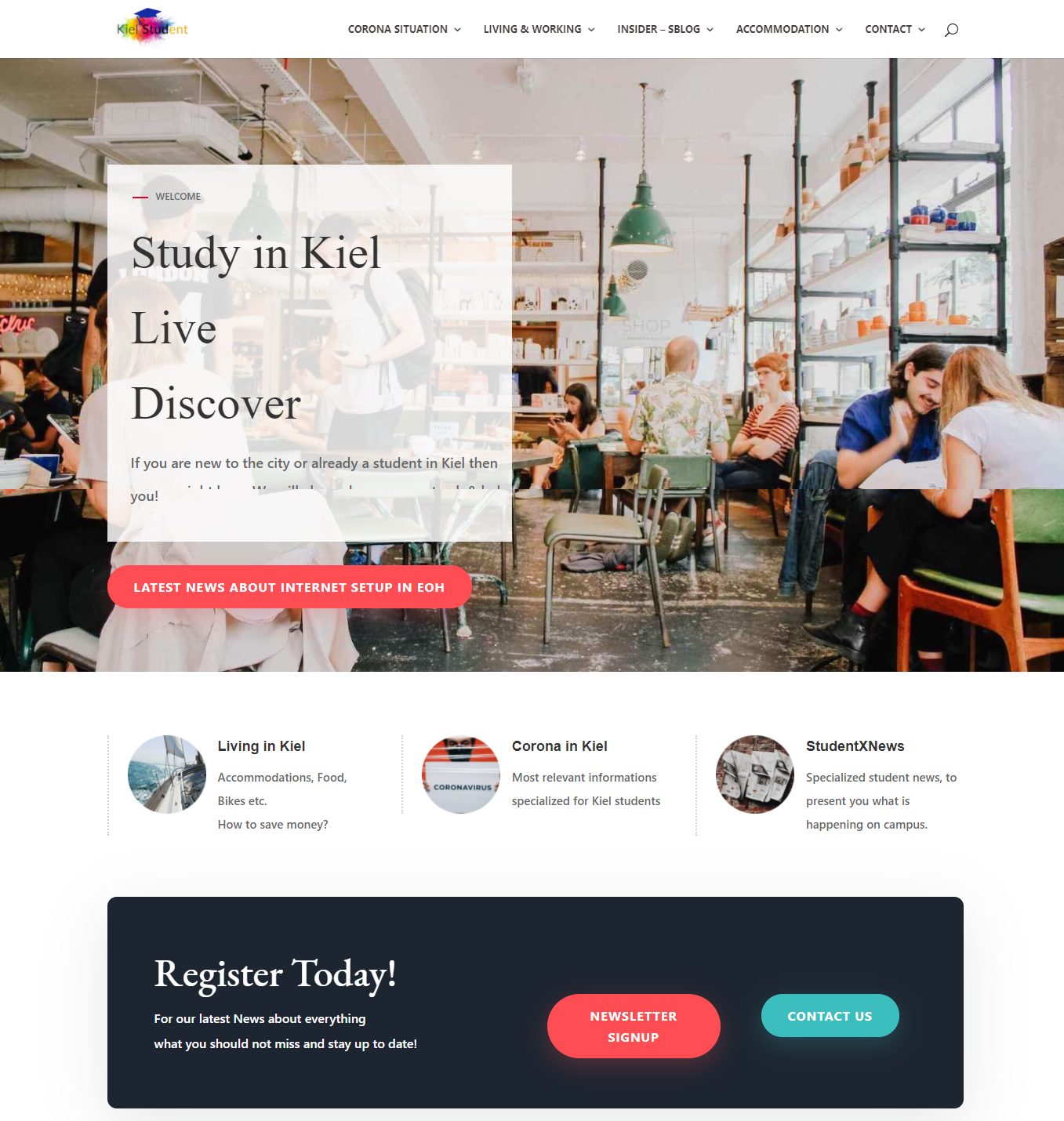
Study in Kiel
Study in Kiel is a blogging platform started by Tobias Hn to help students stay updated with news and events about not only university but whole of Kiel. Some of the blog topics were also about awareness and also how to save money as a student. As Tobias has been a good friend of mine, he got me involved with this project which has now been recognized by international center of Uni kiel.
Technologies we used in this project:
- Wordpress
- PHP

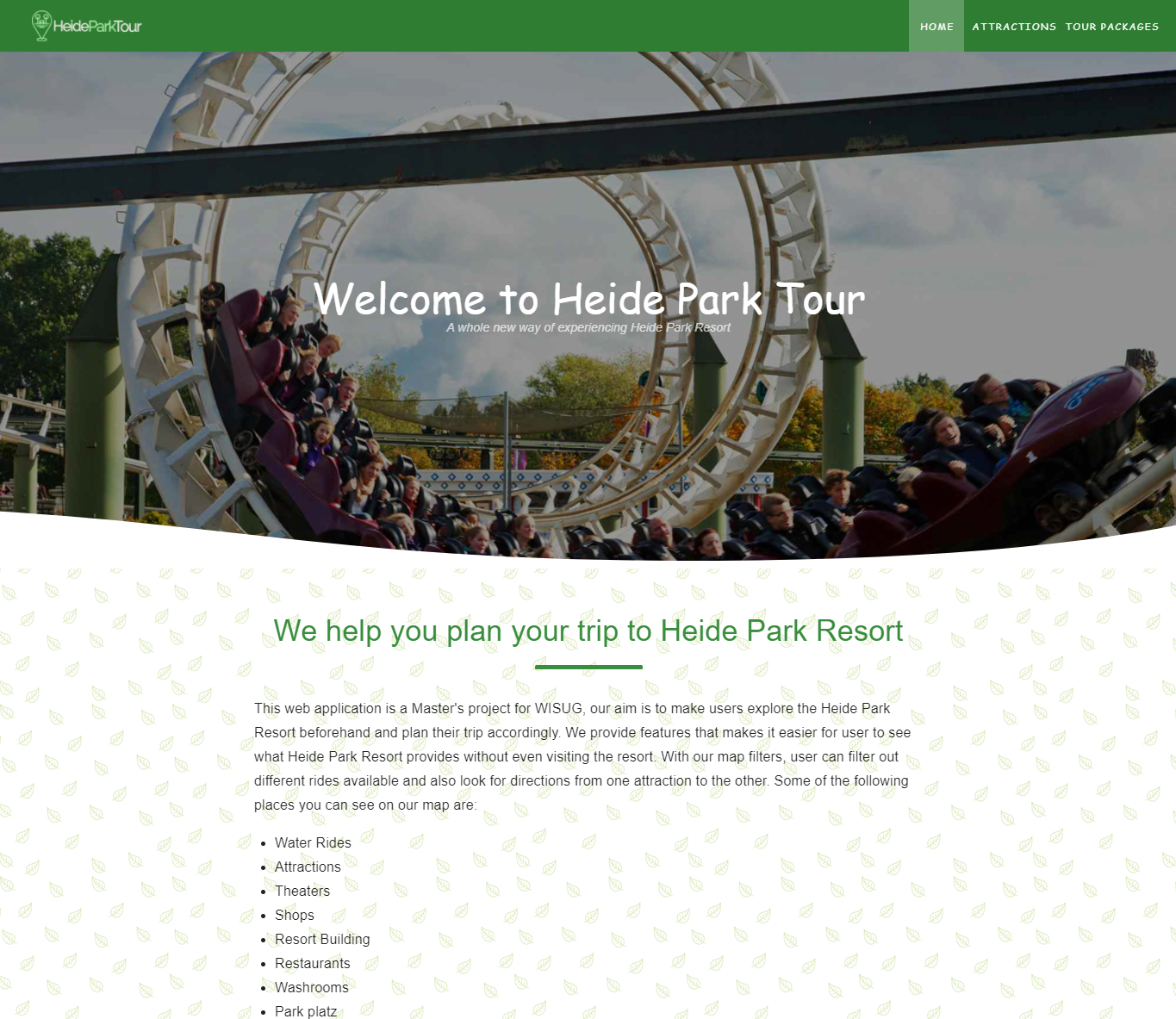
Heide Park Tour
Heide Park Tour was a master course project, where we have to build a project to guide user using maps and provide useful information. My role as a team lead was to make sure we all fulfill our tasks and complete the project on time.
Technologies we used in this project:
- MEVN stack
- Leaflet Js
- Webpack

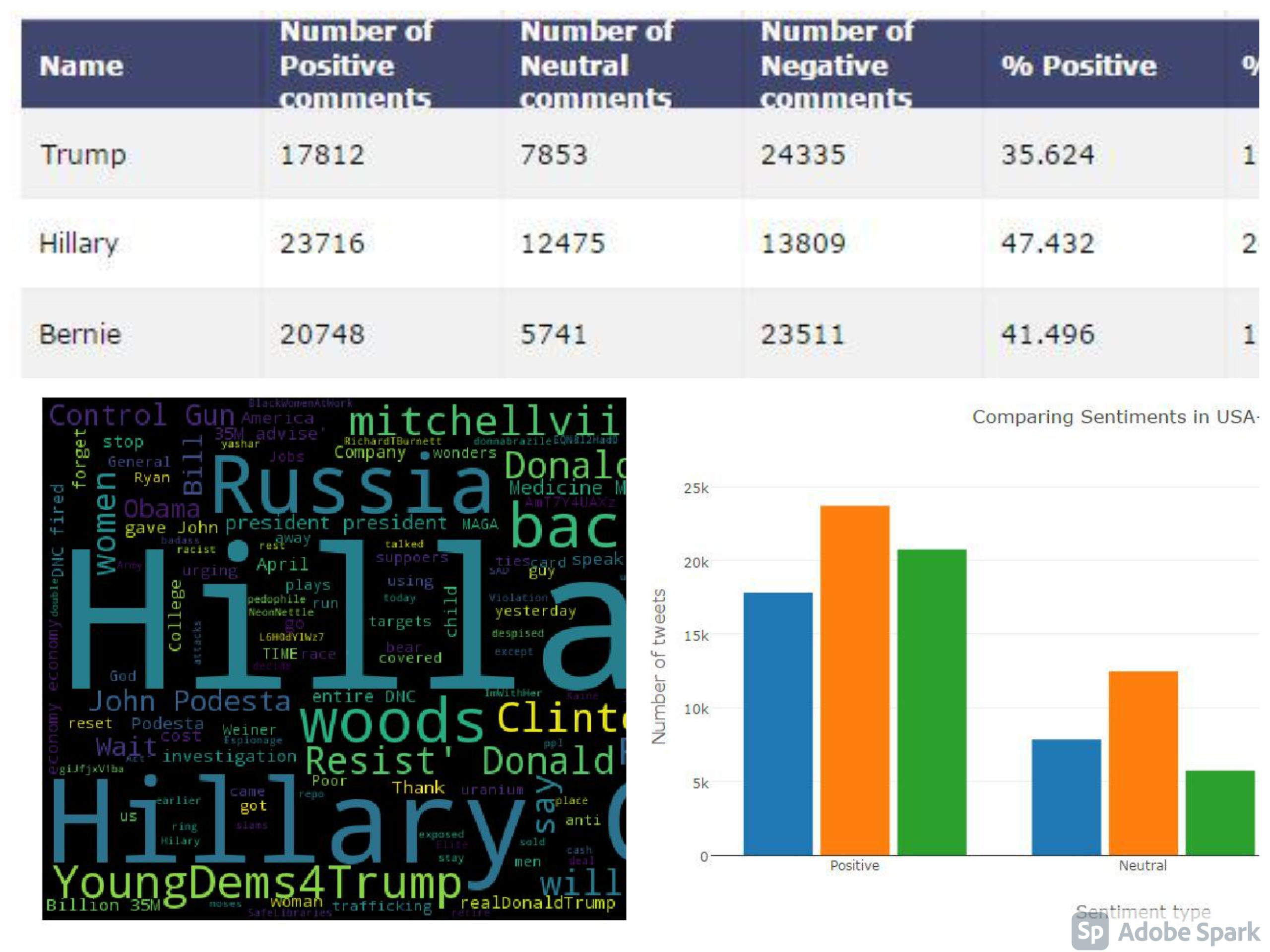
Sentiment Analysis of Data
This was my thesis project where we collected 10k tweets on topic of "USA election 2017" and performed analysis using python to find the sentiments of people towards three candidate Hillary, Trump and Bernie Sanders. The results were obvious Trump had most negative comments on twitter and Hillary had most positives. We used twython library to collect 10k tweets and TextBlob to perform sentiment analysis.
Technologies used in this project:
- Python
- Twython
- TextBlob

Portfolio 2018
At the time of doing this project, I was really focused to improve my frontend knowledge. So I decided learn UX designing and improve my CSS,JS and adobe skills together which I implemented to design and build this site. However I was lost while designing the second page for this site so its still incomplete but I learned BEM philosophy which was quite interesting and preprocessing tools to minify files.
Technologies I learned in this project:
- Photoshop
- PostCSS
- GulpJs
- Webpack

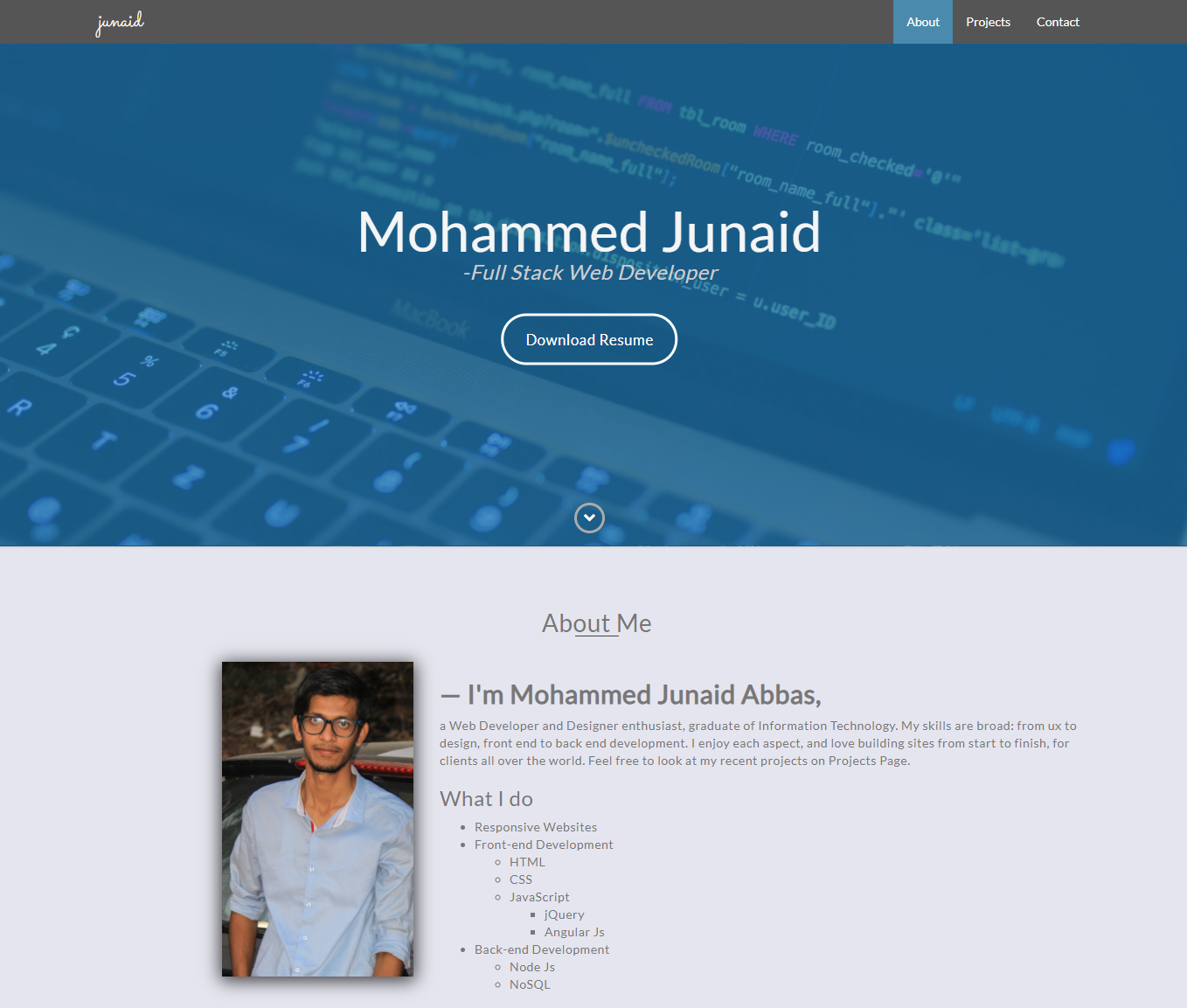
Portfolio
As I was in my final year of my Bachelor's, I decided to learn some new technologies to get a job(which I did) and so I found courses about web development using Javascript. I was so fascinated by web development field, I decided to make my own website to show my web development skills.
Technologies I learned in this project:
- CSS
- Javascript
- EJS templates

Yelp Camp clone
Yelp camp clone was the first online course project I completed. Colt steele's course on udemy was easy to understand for beginners where he taught HTML, CSS and Javascript from scratch.
Technologies I learned in this project:
- HTML, CSS
- EJS Template
- Javascript
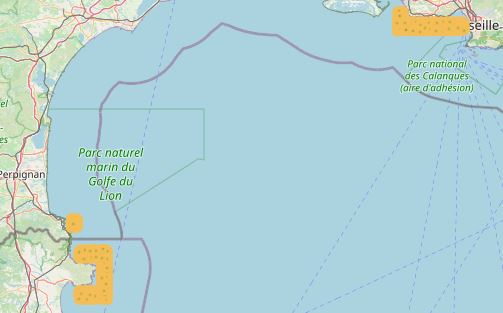
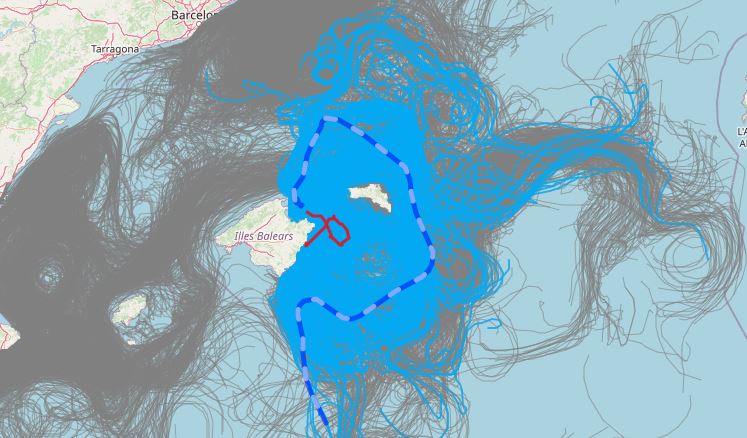
Visualization of Fish Larvae
Visualization of fish larvae trajectories was also a master project, where I had the main role to gather the data, cluster the data and visualize it using Python and leaflet maps.
Technologies I learned in this project:
- Python
- Leaflet
- Openstreet Maps
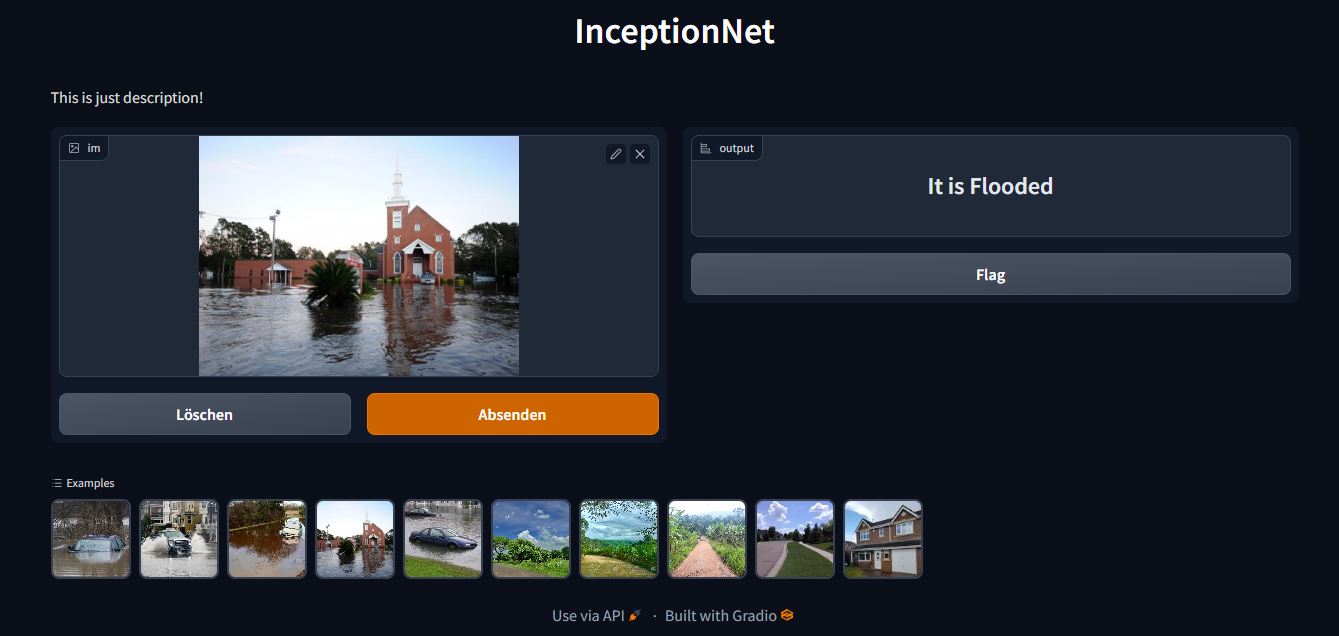
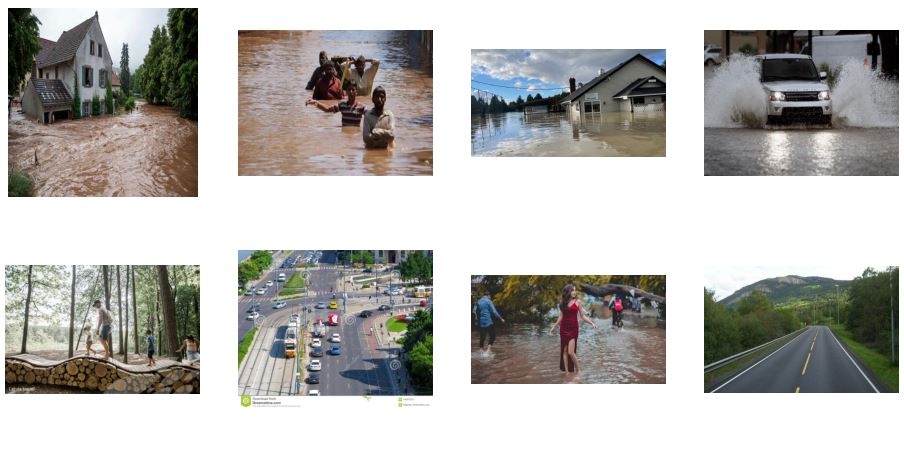
Flood Detection using Machine Learning
After learning machine learning, it was time to implement the knowledge with new master project. I chose to do it using Tensorflow, as it turns out it was easy to learn and implement project in Tensorflow. I have manually collected images from google to make a training, validation and test datasets. Overall the dataset had 1400 images combined, which is quite low for my Tensorflow model to learn from as a result my model was overfitting. I then used augmentation on my dataset but still my model was overfitting. My third approach to detect floods was using pretrained model, I chose to use InceptionV3 which perfectly works as it can now correctly detect flooded images from non-flooded images. Also used a third party library called Gradio to add a UI for my model.

This can be your project
If you like my work and is interested in my profile you can contact me anytime I'm open for freelancing work. Got any design for you website? No problem I can implement your design or if you don't have design ready I can still build a exceptionally good website or web application for you.
Client say about me
Lorem ipsum dolor sit amet consectetur adipisicing elit. Obcaecati alias adipisci aliquam magnam voluptas, dolore totam excepturi fuga quam labore!

Maik Wojcieszak
He worked with great vigour and enthusiasm with the development of our product "pushbox" and aided his colleagues to achieve many goals in small span of sprints.

Tobias Hn
He has got pretty good skills as a frontend engineer, always has been fun to work with him. Looking forward to work with him in future again:)

Maik Wojcieszak
He worked with great vigour and enthusiasm with the development of our product "pushbox" and aided his colleagues to achieve many goals in small span of sprints.

Tobias Hn
He has got pretty good skills as a frontend engineer, always has been fun to work with him. Looking forward to work with him in future again:)

Maik Wojcieszak
He worked with great vigour and enthusiasm with the development of our product "pushbox" and aided his colleagues to achieve many goals in small span of sprints.

Tobias Hn
He has got pretty good skills as a frontend engineer, always has been fun to work with him. Looking forward to work with him in future again:)